基本機能だけで作る!質問&回答サイトの作り方
 TeamPage で質問&回答サイトを構築する最も簡単な方法は 質問箱プラグイン の導入です。必要な機能が全部揃っています。
TeamPage で質問&回答サイトを構築する最も簡単な方法は 質問箱プラグイン の導入です。必要な機能が全部揃っています。
でも、実は、基本機能を組み合わせても同じようなことができるのです。今回は「基本機能だけのレシピ」をご紹介します。
基本機能を知することで、「ここをちょっとアレンジするだけで◯◯も実現できるのでは?」といった応用アイディアが浮かび、TeamPage の可能性を感じていただけるのではないかと思います。
材料(使用する機能)
- スペース ... 日報が投稿されるスペース(「部屋」のようなもの)を作ります。
- 記事投稿機能 ... 質問事項を記事として投稿します。
- タグ付け機能 ... 質問にタグを付けてカテゴリー分けできるようにします。
- コメント機能 … 回答をコメントします。
- セクション機能 ... 色々な条件で TeamPage に投稿された「記事」を分類し、取り出します。
- ダッシュボード機能 ... セクションを壁新聞のように並べてチームメンバーと共有します。
レシピ(設定方法)
新しいスペースを作る
ここでは「質問部屋」という新しいスペースを作ることにします。
もちろん、部署ごとや業務ごとの各スペースに質問コーナーを作成しても良いのですが、ここでは説明をわかりやすくするため、新しく独立したスペースを作って説明します。
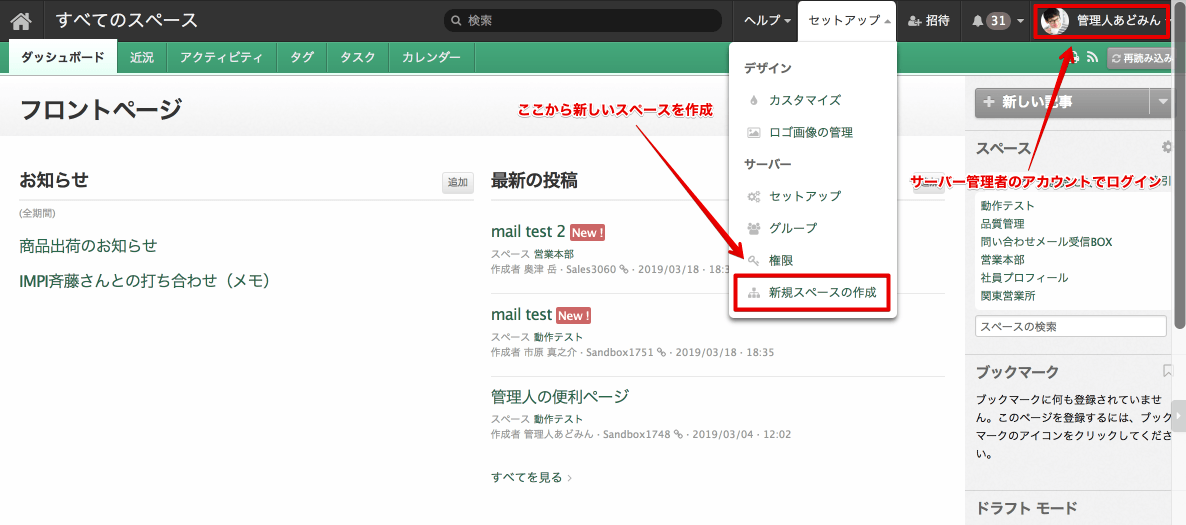
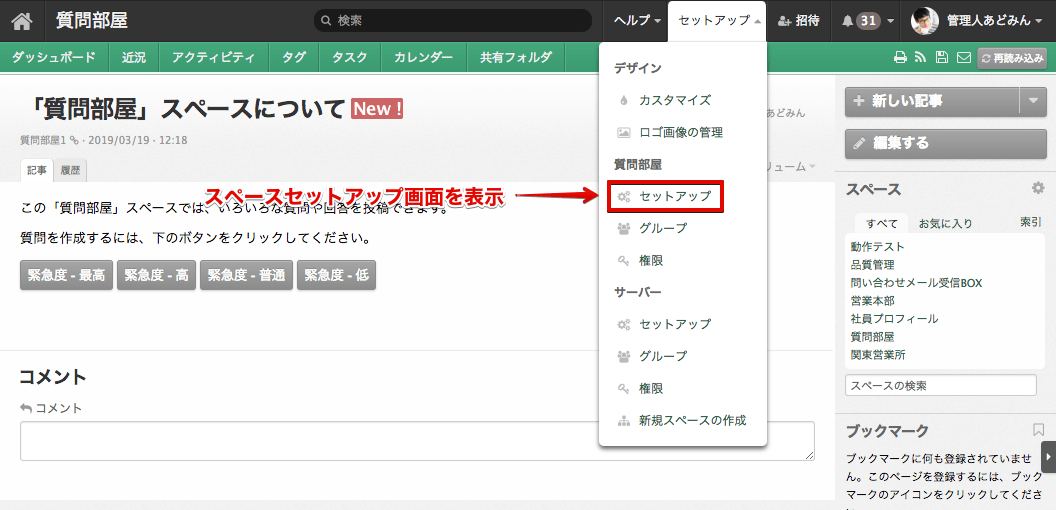
新しいスペースを作成するには、[セットアップ] > [新規スペースの作成] を選択します。
この [セットアップ] メニューはサーバー管理者でログインしないと表示されませんのでご注意ください。
新規スペースの作成ダイアログが表示されます。「表示名」に「質問部屋」と記入し、「スペースの追加」ボタンをクリックします。
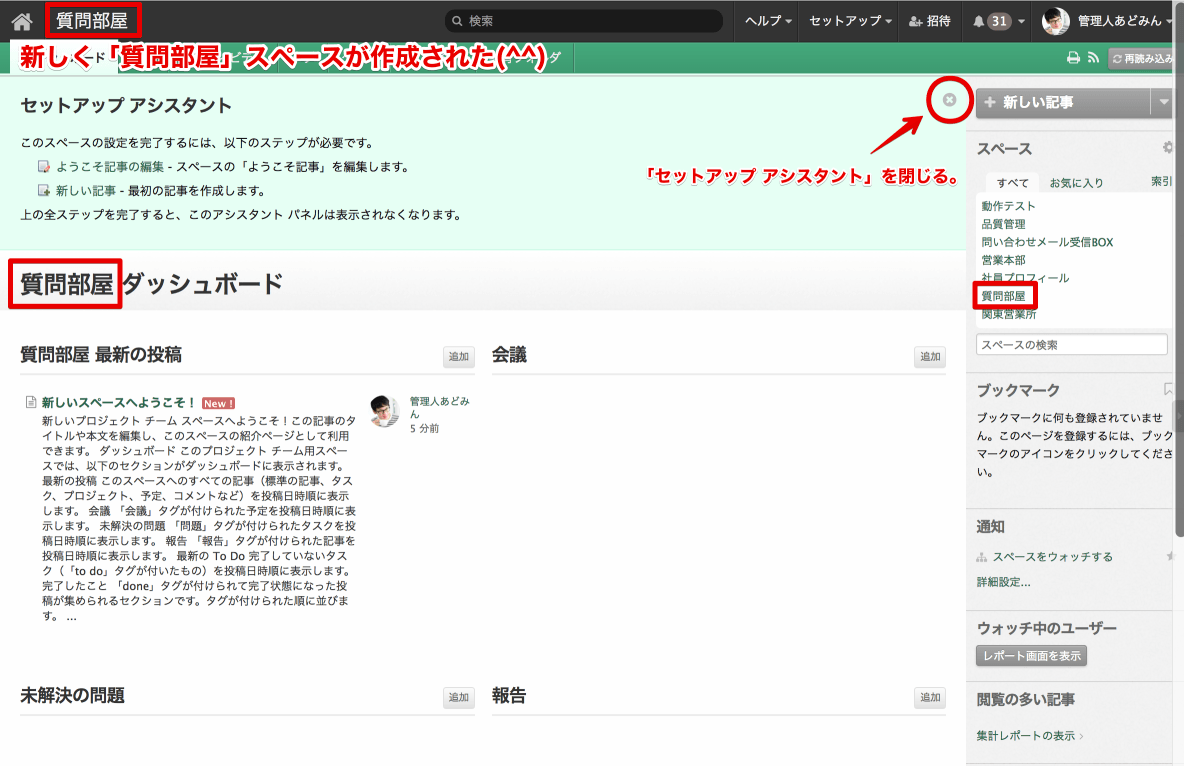
「質問部屋」スペースが作成され、このスペースのダッシュボード画面が表示されます。画面の上部には「セットアップ アシスタント」が表示されますが、不要なのでバツ印アイコンをクリックして閉じましょう。
メモ: 記事の種類について
TeamPage では目的に応じて記事の「種類」を選べるようになっており、サイドバーのドロップダウンメニューから選択できます。
記事の種類によって動作(どの画面に表示されるか等)が異なるので、適切な使い分けが大切です。
- 標準的な記事 ... タイトル、本分、タグ、ファイル添付などをサポートした「普通の記事」です。用途はいろいろ。
- 予定 ... 開始/終了日時や参加者などを指定できる、カレンダー用のイベントです。会議や顧客訪問の予定登録などに。
- タスク ... 開始日や締切日、所要時間、担当者、優先度などを指定できる、To Do です。カレンダーにも表示されます。
今回は、質問の回答期限は設けず、「質問が締め切られたかどうか」と「カテゴリー」だけに絞りましょう。
カレンダーに表示する必要がないので、質問投稿に使用するのは「標準的な記事」で良いですね。
質問投稿のナビゲーションを作成する
上図のドロップダウンメニューから「新しい記事」を選択して…でも質問を投稿できますが、もっと簡単かつわかりやすくできるように、独自のナビゲーションを用意してみましょう。
ようこそ記事を編集する
新しいスペースをしたとき、「〜へようこそ」という記事が自動的に作成されます。この記事を編集してナビゲーションに仕立てます。
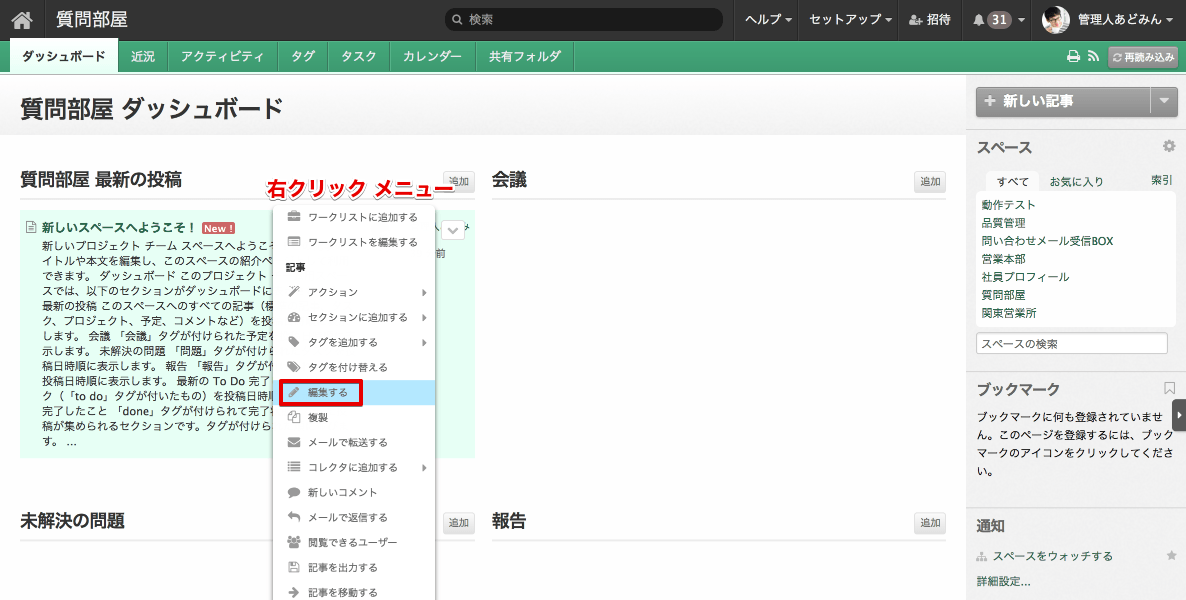
編集するには、右クリックして表示されるメニューの [[編集する] を選択します。左クリックではなくて右クリックですので、お間違えなく。
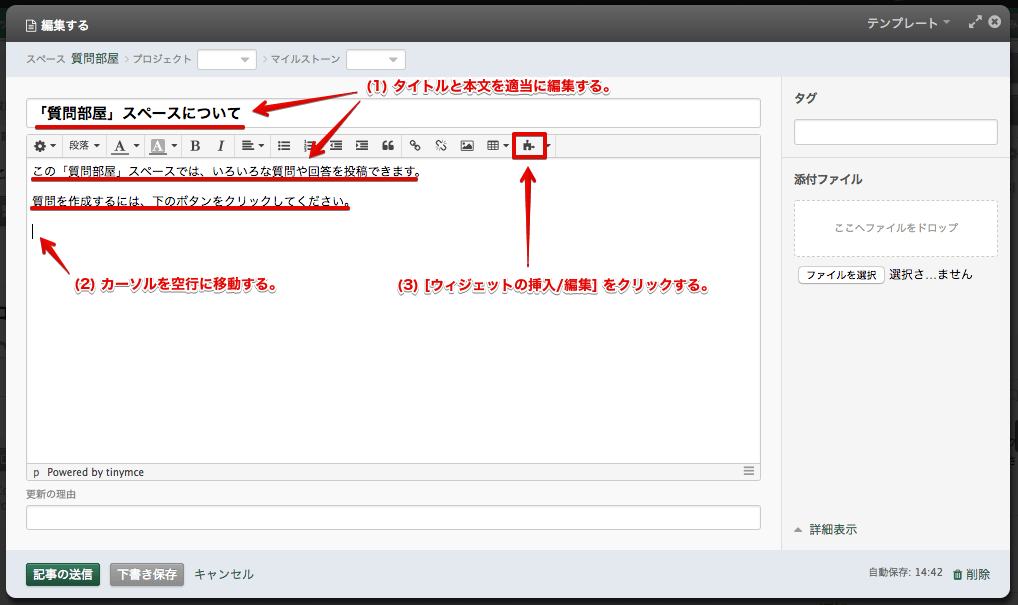
編集フォームが表示されます。(1) タイトルと本文を適当に編集し、(2) 末尾の空行にカーソルを移動し、(3) [ウィジェットの挿入/編集] をクリックします。
[コードやコンテンツの埋め込み] を選択します。
テキスト入力欄に下記の HTML コードをコピー&ペーストします。
こちらがコピー&ペーストする HTML コードです。詳しい説明は省きますので、そのままコピペしてください。
<a class="button question-p1" rg="a#form&form=article&onsave=rv&default_project=質問部屋&default_tags=+:p1,+:todo,+:質問&html=緊急度「最高」の質問を作成" href="javascript:void(0)"><i></i>緊急度 - 最高</a>
<a class="button question-p2" rg="a#form&form=article&onsave=rv&default_project=質問部屋&default_tags=+:p2,+:todo,+:質問&html=緊急度「高」の質問を作成" href="javascript:void(0)"><i></i>緊急度 - 高</a>
<a class="button question-p3" rg="a#form&form=article&onsave=rv&default_project=質問部屋&default_tags=+:p3,+:todo,+:質問&html=緊急度「普通」の質問を作成" href="javascript:void(0)"><i></i>緊急度 - 普通</a>
<a class="button question-p4" rg="a#form&form=article&onsave=rv&default_project=質問部屋&default_tags=+:p4,+:todo,+:質問&html=緊急度「低」の質問を作成" href="javascript:void(0)"><i></i>緊急度 - 低</a>
ダイアログの [OK] をクリックすると、記事本文のカーソル位置にウィジェットが埋め込まれます。左下の [記事の送信] をクリックして投稿します。
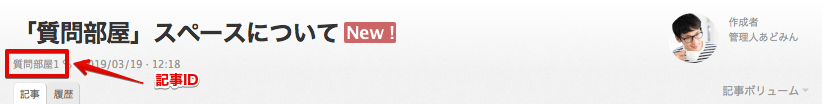
じゃん!ようこそ記事に 4 つボタンのナビゲーションができました。
ようこそ記事の記事 ID をコピーします。(「質問部屋」スペースの 1 番目の記事なので、記事 ID は「質問部屋1」です)
ようこそ記事をダッシュボードに掲載する
「質問部屋」スペースの、スペースセットアップを表示します。
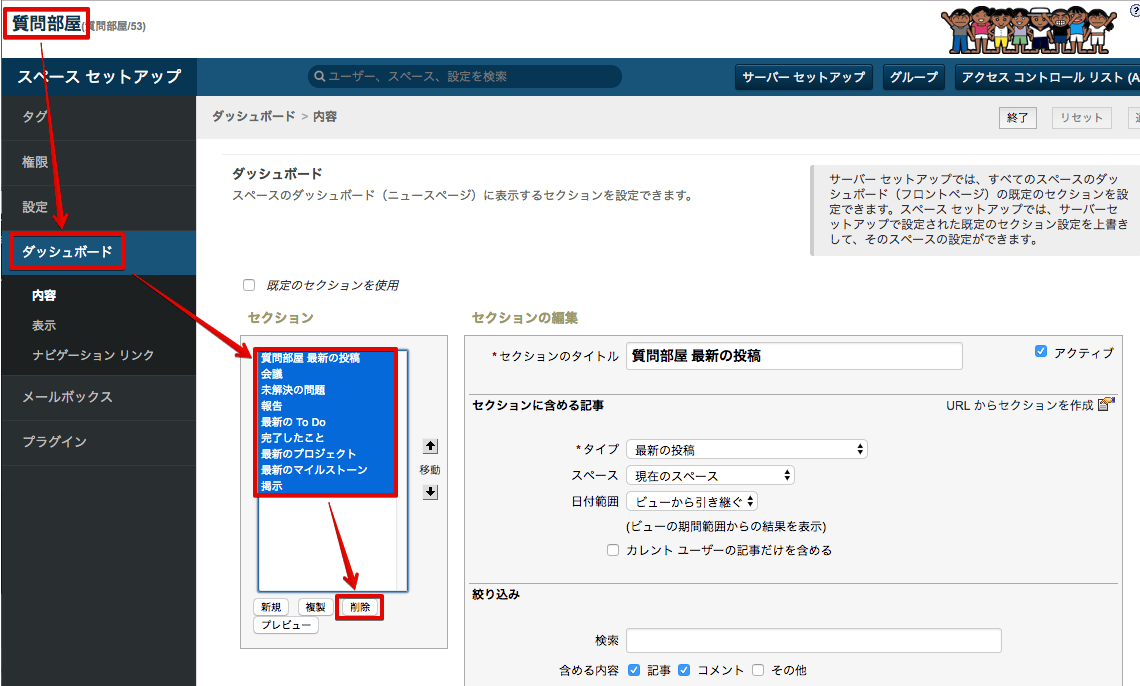
スペース セットアップ > ダッシュボード > 内容 ページで、すべてのセクションを削除します。(Shift キーや Ctrl キーを押しながら全セクションを選択し、[削除] ボタンをクリックする)
[新規] ボタンをクリックし、下図のセクションを定義します。
右上の [適用] ボタンをクリックして変更を保存します。
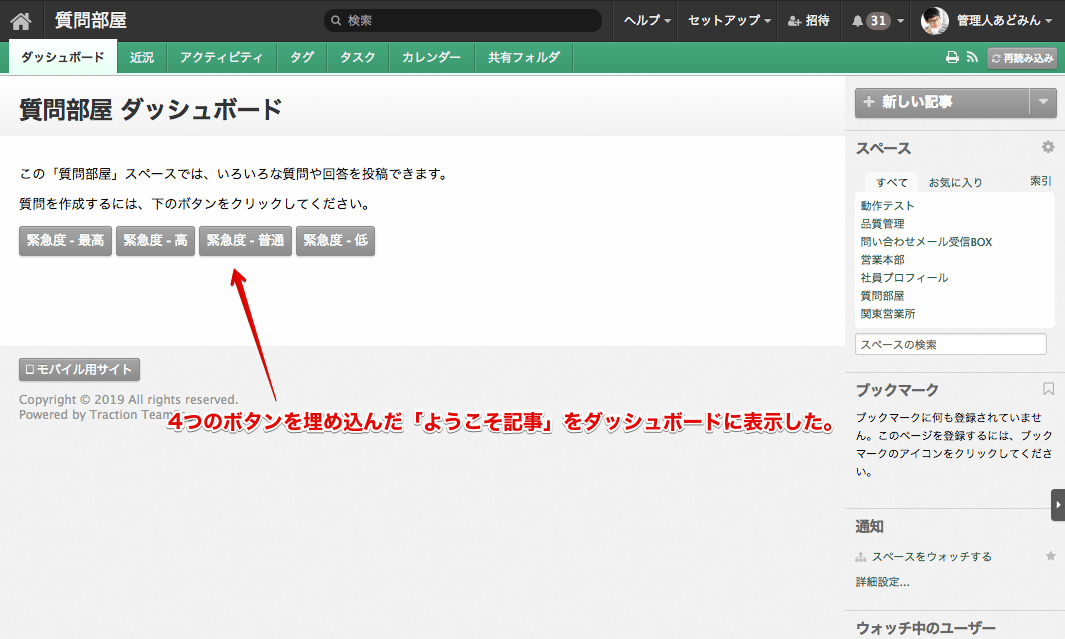
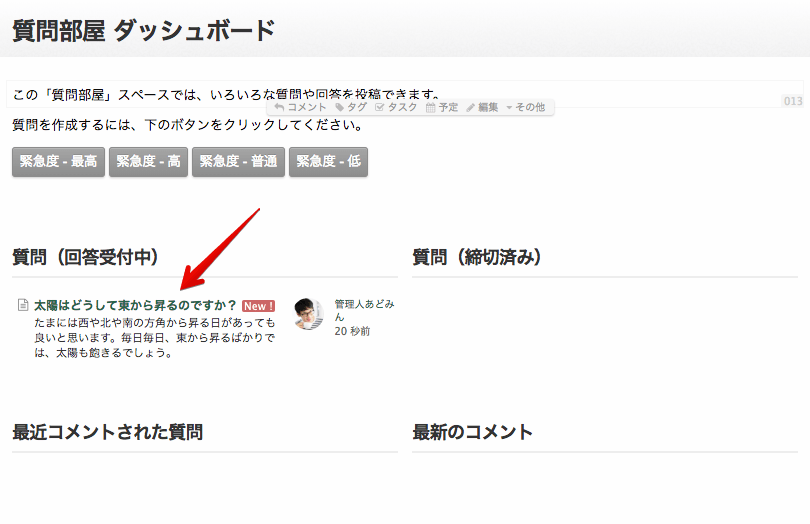
ダッシュボード画面をテスト表示してみましょう。下図のように「ようこそ記事」のナビゲーションが表示されることを確認します。
ダッシュボードの残りのセクションを設定する
上記のステップで、ダッシュボードに「ようこそ記事」を掲載しました。
さらに次の 4 つのセクションを設定してみましょう。
回答受付中の質問セクション
回答受付中の質問とは、「質問」と「to do」タグが付いている記事のことです。この条件で記事を集めるセクションは、次のように設定します。
締切済みの質問セクション
回答受付中の質問とは、「質問」と「done」タグが付いている記事のことです。
このセクションでは、質問の投稿順ではなく締め切られた順(「done」タグが付けられた順)に表示します。「タグ追加順」を選択するのがミソです。
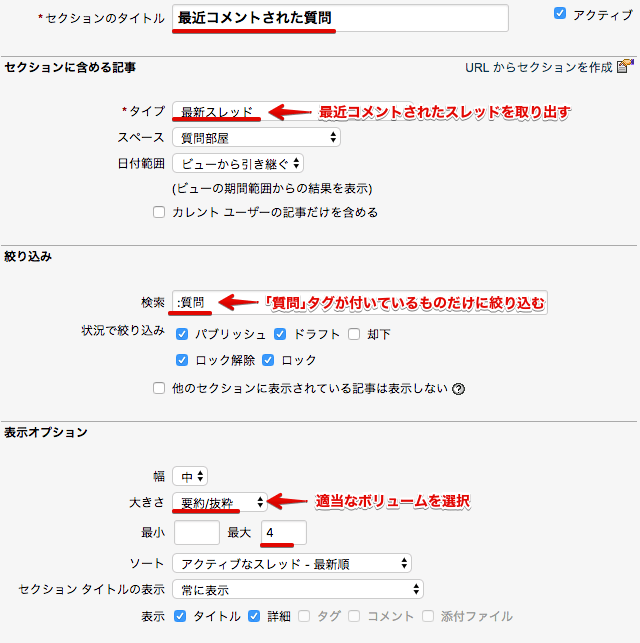
最近コメントされた(回答された)質問セクション
最近新しいコメント(回答)が投稿されたら表示するセクションを設定します。
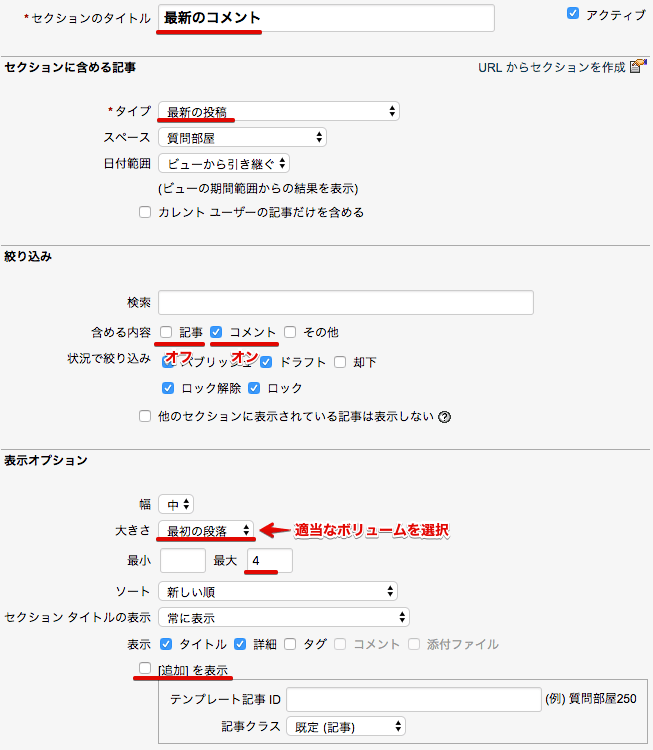
最新コメントのセクション
新しいコメントだけを表示するセクションを設定します。
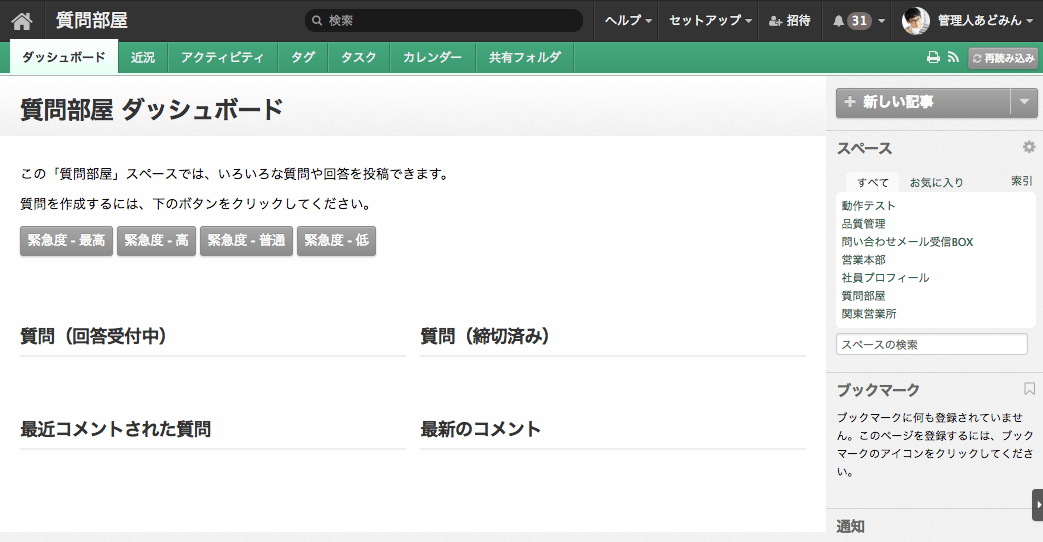
ダッシュボードの完成図
さぁ、これで完成です!
味見(テスト投稿)
ナビゲーションのボタンをクリックして質問を投稿してみましょう。
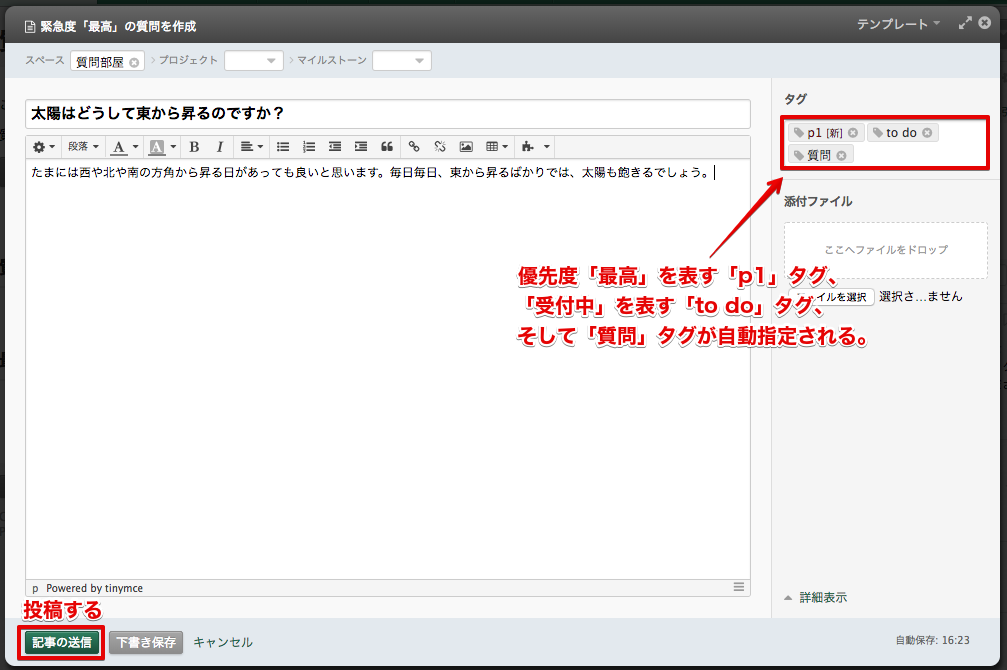
[緊急度 - 最高] のボタンをクリックすると…
新しい質問の作成フォームが表示されます。[タグ] 欄には「p1」「to do」「質問」のタグが自動選択されているはずです。
質問を投稿するとダッシュボードの「質問(回答受付中)」セクションに表示されます。
質問の「to do」タグを「done」タグに変更してみましょう。「質問(締切済み)」セクションへ移動するでしょうか?移動すれば正しく設定されています。
まとめ
これで基本機能を組み合わせての質問&回答サイトは完成です!お疲れ様でした。
前回に引き続き、今回も丁寧にご説明したので長くなってしまいましたが、構築の所要時間は 30 分程度です。お気軽にお試しいただければと思います。
基本機能だけで作れるソリューションは他にもありますので、引き続き今後もご紹介していきます。お楽しみに♪
関連記事
基本機能だけで作る!場所を選ばないメール日報共有サイトの作り方 ... TeamPage の「メール投稿」機能やその他の基本機能を組み合わせて、外出先からでもメールで日報を投稿し、社内外のメンバーと共有するためのサイトを構築できます。
質問箱プラグイン ... 質問&回答コーナーを設置するためのプラグインです。社外の取引先や顧客からの質問に対して社内のサポートスタッフが回答する形式(例: 自社製品のサポート業務)にも、ユーザー同士が質問や回答する形式(例: 「Yahoo! 知恵袋」のような、ユーザー同士の質問&回答フォーラム)にも対応できます。
プロフィール画像(アバター)とタグをもっと活かして、画面をもっとカラフルにしよう ... タスク担当者の表示にプロフィール画像(アバター)を追加し、記事のタイトルの下にタグを表示して、画面をカラフルにしましょう。
カレンダーやタスクリストを、色彩豊かに、より使いやすく ... プロエジェクトだけで利用可能だった色付け・色分け機能を予定やタスクなどにも拡張し、より仕事を進めやすい環境へと改善しました。
TeamPageをアイディア記録帳として使う事例のご紹介 ... お客様の声や卸先からの反応などを「アイディア メモ」として投稿・共有するカスタマイズ事例をご紹介します。
手軽にTeamPageをカスタマイズ、具体例をご紹介 ... 「Proteus カスタム JavaScript & CSS」プラグインを使えば、動作や見栄えの細かなカスタマイズを簡単にできます。

























 I18N ERROR: @tsiskin#footer_RSS_Feed
I18N ERROR: @tsiskin#footer_RSS_Feed