基本機能だけで作る!場所を選ばないメール日報共有サイトの作り方
 TeamPage の「メール投稿」機能やその他の基本機能を組み合わせて、外出先からでもメールで日報を投稿し、社内外のメンバーと共有するためのサイトを構築できます。
TeamPage の「メール投稿」機能やその他の基本機能を組み合わせて、外出先からでもメールで日報を投稿し、社内外のメンバーと共有するためのサイトを構築できます。
TeamPage には「日報」プラグインがありますが、「TeamPage にアクセスして日報を書く」ことが必要です。
それに対して、このメールを使う方法では、TeamPage にアクセスする必要がありません。普段お使いのメールアプリで日報を書いて特定の宛先へ送信するだけ。もちろんファイルも添付でき、誰かがコメントすればメールでお知らせしてくれます。
このブログ記事では、この、メールで日報を投稿&共有をするためのサイトを TeamPage で構築する方法をご紹介します。基本機能の組み合わせでできますので、簡単ですよ!
材料(使用する機能)
- スペース ... 日報が投稿されるスペース(「部屋」のようなもの)を作ります。
- メール投稿機能 ... メールボックスに届いたメールメッセージを読み取り、記事として投稿します。
- 自動タグ付け機能 ... メール中のキーワードを元に自動的にタグ付け(カテゴリー付け)します。
- セクション機能 ... 色々な条件で TeamPage に投稿された「記事」を分類し、取り出します。
- ダッシュボード機能 ... セクションを壁新聞のように並べてチームメンバーと共有します。
レシピ(設定方法)
新しいスペースの作成
ここでは「メール日報共有」という新しいスペースを作ることにします。(部門ごとのスペースなど、複数のスペースに分けることも可能ですが、ここでは説明を単純にするためにスペースをひとつにします。)
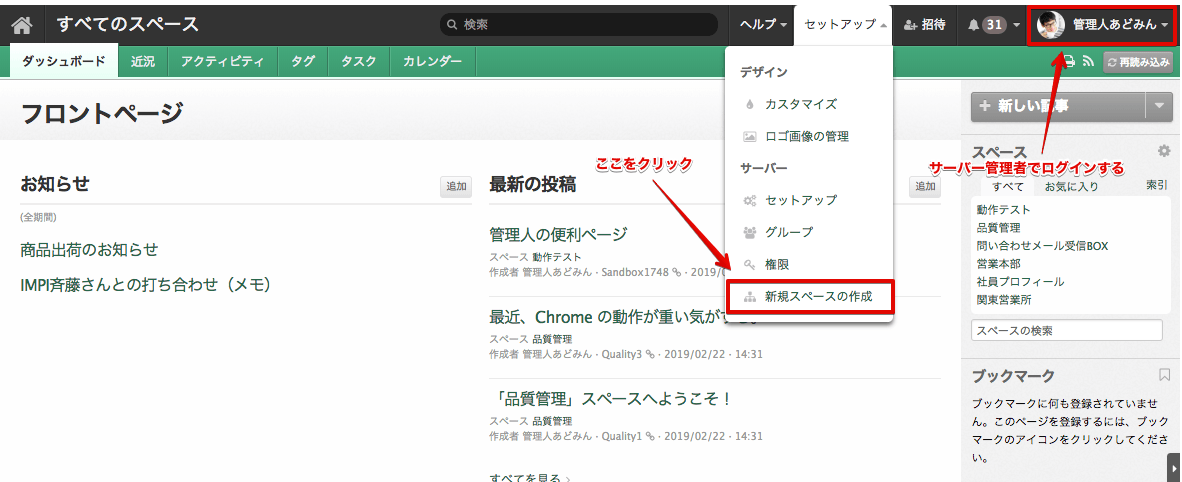
新しいスペースを作成するには、[セットアップ] > [新規スペースの作成] を選択します。
この [セットアップ] メニューはサーバー管理者でログインしないと表示されませんのでご注意ください。
新規スペースの作成ダイアログが表示されます。「表示名」に「メール日報共有」と記入し、「スペースの追加」ボタンをクリックします。
「メール日報共有」スペースが作成され、このスペースのダッシュボード画面が表示されます。
メールの設定
メールアドレスの登録
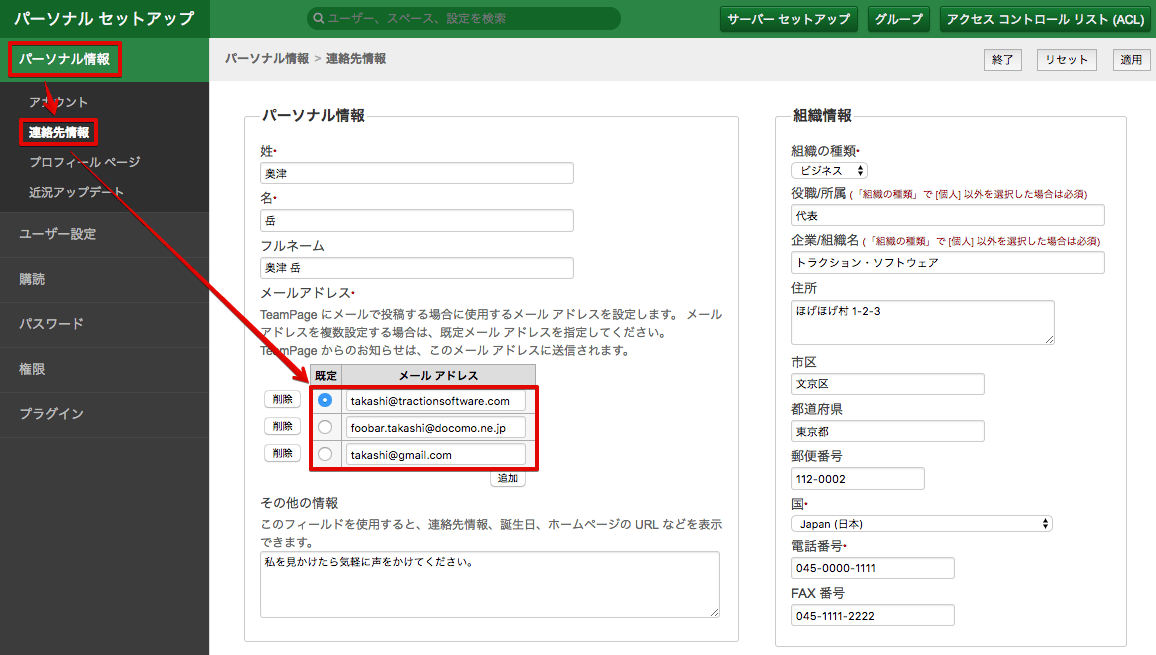
日報をメールで投稿するユーザーのメールアドレスを TeamPage に登録します。
設定場所は、[パーソナルセットアップ] > [パーソナル情報] > [連絡先情報] ページです。
登録されていないメールアドレスからのメールは、匿名ユーザー(ビジター)として扱われます。既定の権限設定では、匿名ユーザーにはメール投稿権限が許可されていません。
メールボックス読み取り機能の設定
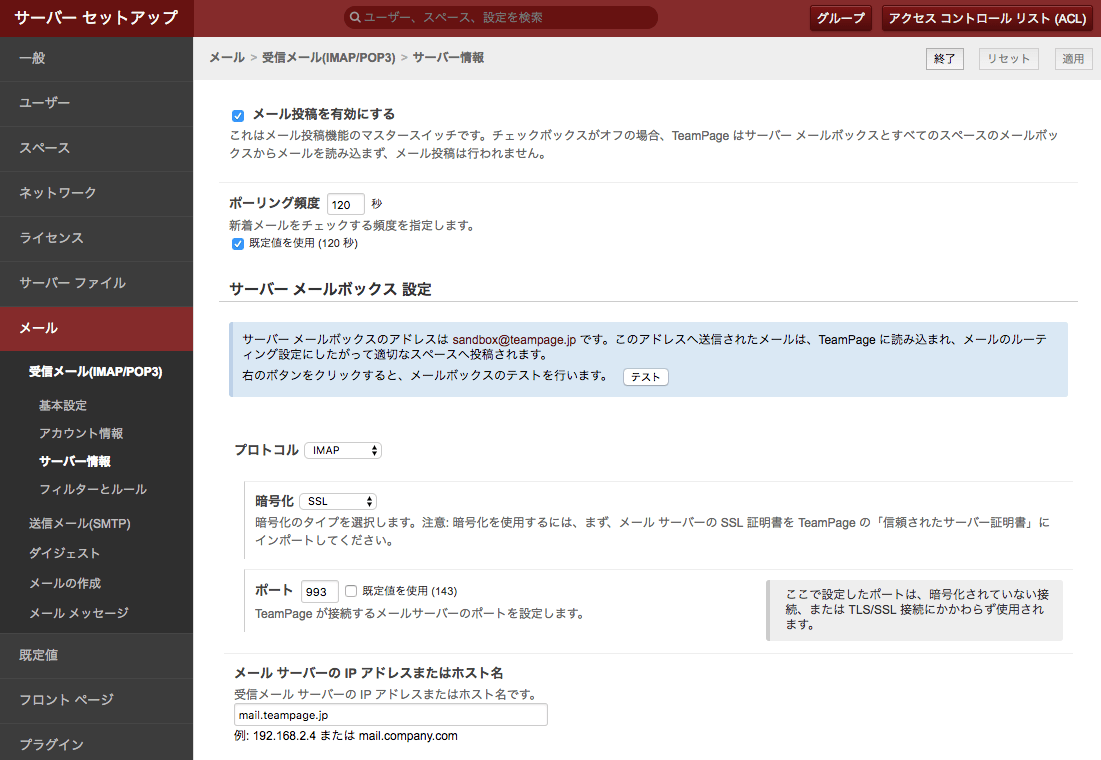
TeamPage は、指定されたメールサーバーの指定されたメールボックスにアクセスし、メールボックスに届いているメールを読み取ります。
メールボックスは、(1) TeamPage 全体の共通メールボックスと (2) 各スペースの専用メールボックスを利用でき、それぞれを同時に設定・使用できます。
(1) はマンションの玄関口に届くイメージ、(2) はマンションの部屋に直接届くイメージです。
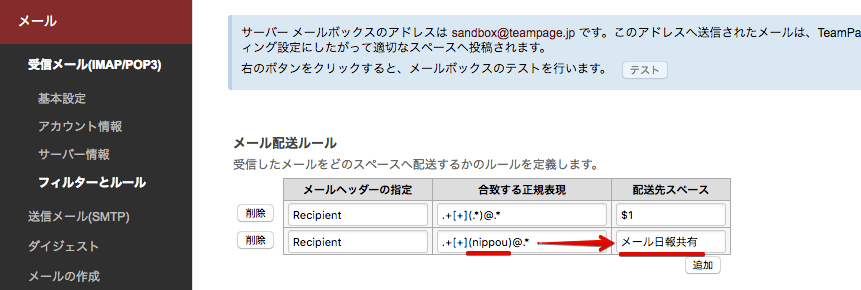
(1) の共通メールボックスを使用する場合、管理人さんに「◯◯宛だったら◯◯号室に届けて」と教えておく必要があります。下図は、「メールアドレスの@マークの前に『+nippou』が含まれていたら『メール日報共有』スペースに届けて」という設定です。
権限設定
「メール日報共有」スペースの権限設定ダイアログ(アクセス コントロール リスト)で、ユーザーの「メールでの投稿」と「ファイル添付」権限が許可されているかどうかを確認します。
タグの作成
下記の「自動タグ付け設定」で使用するタグを作成します。
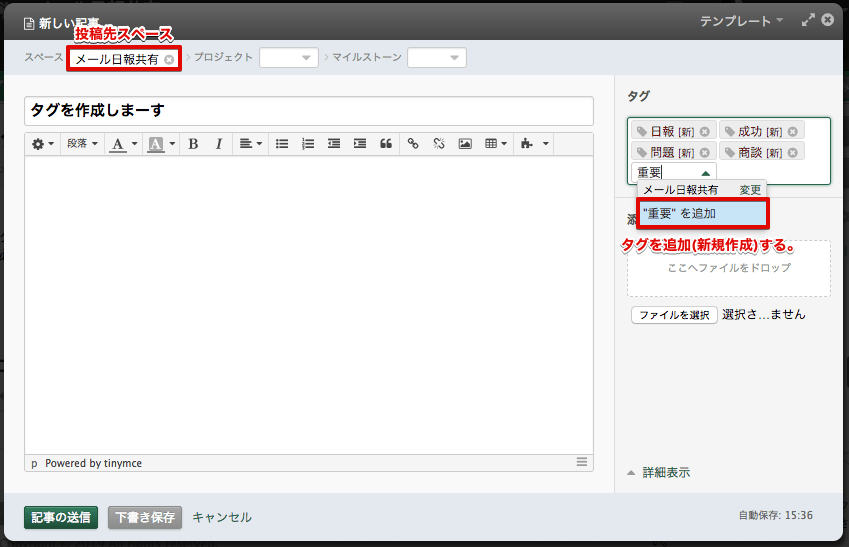
TeamPage のタグはスペース毎に作成されます。最も簡単な方法は、新しいタグを付けたサンプル記事を投稿することです。
下図のようにタグが作成され、記事に付けられたことを確認します。
自動タグ付け設定
To、Cc、Subject、Body などのメール情報に含まれるキーワードに基づいて自動的にタグを付けることができます。ここでは次のように設定しました。
- 「To」に「nippou」が含まれていたら(つまり、すべてのメール投稿に)「日報」タグを付ける。
- 「Body」に「成功」が含まれていたら「成功」タグを付ける。
- 「Body」に「問題」が含まれていたら「問題」タグを付ける。
- 「Body」に「商談」が含まれていたら「商談」タグを付ける。
設定場所は、「メール日報共有」スペースの、スペースセットアップ > メールボックス > フィルターとルール の [メールヘッダー ルール] です。
投稿テスト
ここまでの設定が済んだら、投稿用のメールアドレスへメールを送信し、「メール日報共有」スペースに投稿されることと、自動的にタグ付けされることを確認しましょう。
テスト用のメールを作成して送信します。
メールが投稿されるまで、標準で最大 2 分ほどかかります。しばらく待ってダッシュボード画面を表示してみましょう。下図のようにメールが投稿されれば成功です!
ダッシュボードのセクション設定
メールで投稿できることを確認できたので、次に、ダッシュボードのセクションを設定しましょう。
- 新着投稿
- 成功(タグで分類)
- 問題(タグで分類)
- 商談(タグで分類)
- ユーザー「市原」の日報
- ユーザー「奥津」の日報
「セクション」とは、ダッシュボードを壁新聞に例えたときの「◯◯コーナー」「◯◯欄」に当たります。新聞の一面は、「重要ニュースのコーナー」「「天気予報コーナー」「天声人語コーナー」など、いくつかのコーナー(欄)で構成されていますよね。
TeamPage は、「コーナー(欄)にどのような条件で記事を集めて表示するか」をセクションとして設定し、ダッシュボードに並べられるようになっています。
ここでは「成功」セクションと「ユーザー『市原』の日報」セクションの設定を簡単にご紹介します。
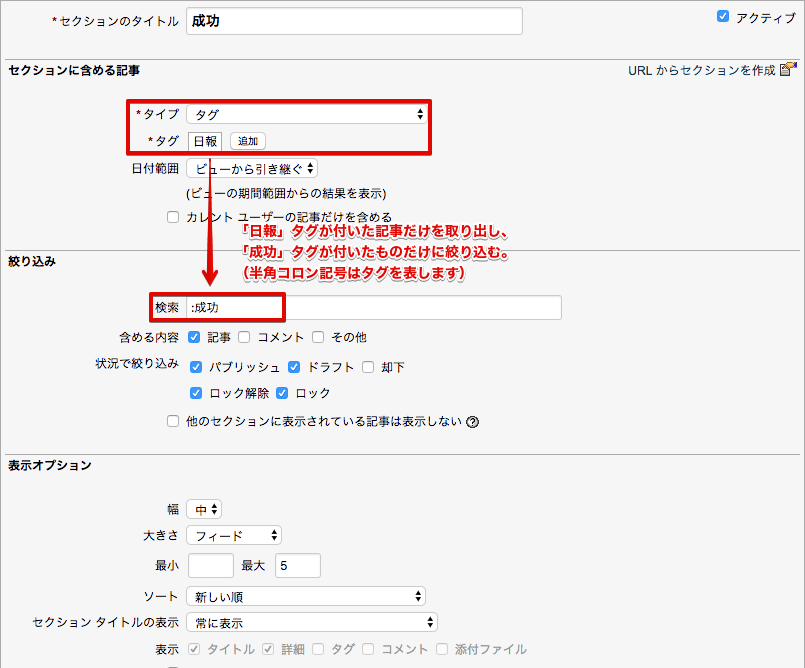
「成功」セクション
「日報」タグが付いた記事の中から「成功」タグが付いた記事だけに絞り込みます。
「検索」欄には
:成功
と記入してください。半角コロン記号はタグを表します。半角コロン記号を書き忘れると、タグではなく「成功」というテキストが含まれるかどうかの絞り込みになってしまいます。
「ユーザー『市原』の日報」セクション
「日報」タグが付いた記事の中からユーザー「市原」が投稿した記事だけに絞り込みます。
「検索」欄に a(ユーザー名) と記入してください。この a() は投稿者(Author)を表します。
ダッシュボードの完成図
じゃん!これでダッシュボードが完成です!
ダッシュボードが常に見やすく分類してくれるので、チームのメンバーから毎日のように日報が投稿され、どんどん蓄積されていっても安心ですね。
すべての日報を表示するには
なお、セクションのタイトルや [すべてを見る] リンクをクリックすると、そのセクション内の記事をすべて並べて閲覧できます。
例えば、下図では「新着」セクションに 3 件しか表示されていません。それより前に投稿された日報を読むには、赤の四角で囲まれた部分をクリックします。
おまけ
以上で、基本機能を組み合わせての日報メール投稿&共有ソリューションが出来上がりましたが、さらにちょっとしたスパイスを加えることで、より味わい深いものに仕上げられます。
新着に「New!」、コメントされたスレッドに「Hot!」ラベルを表示
「What's New」プラグインを追加すると、新着記事に「New!」、コメントが付いたスレッドに「Hot!」のラベルが表示されます。
タイトル下にタグを表示
「記事タイトルの下にタグを表示」プラグインを追加すると、日報のタイトルの下にタグを色付きで表示できます。
まとめ
以上のように、TeamPage に標準で備わっている基本機能だけを組み合わせて、メールで日報を投稿&共有するサイトを構築できます。
また、プラグインという「スパイス」を加えることで、より便利で使いやすいものに仕上げられます。
丁寧にご説明したので長くなってしまいましたが、構築の所要時間は 30 分程度ですので、お気軽にお試しいただければと思います。
基本機能だけで作れるソリューションは他にもありますので、今後もご紹介していく予定です。ご期待下さい!
関連記事
基本機能だけで作る!質問&回答サイトの作り方 ... 基本機能を組み合わせて質問&回答サイトを構築できます。その作り方をご紹介します。
メールと仲良く!社内外ソーシャルで情報共有 ... 新着情報を自動的に関係者へ配信するダイジェスト機能を紹介しています。
今までの仕事のやり方でOK!メール内容が自然と蓄積! ... 従来のメール環境はそのままで、簡単にチームメンバーのメールを協働スペースに蓄積・共有できます。
日報プラグイン ... 毎日の目標、業務内容、成果、達成、所感などを記録するための商談の日時、内容、参加者などを記録するためのプラグインです。
プロフィール画像(アバター)とタグをもっと活かして、画面をもっとカラフルにしよう ... タスク担当者の表示にプロフィール画像(アバター)を追加し、記事のタイトルの下にタグを表示して、画面をカラフルにしましょう。
カレンダーやタスクリストを、色彩豊かに、より使いやすく ... プロエジェクトだけで利用可能だった色付け・色分け機能を予定やタスクなどにも拡張し、より仕事を進めやすい環境へと改善しました。
TeamPageをアイディア記録帳として使う事例のご紹介 ... お客様の声や卸先からの反応などを「アイディア メモ」として投稿・共有するカスタマイズ事例をご紹介します。
手軽にTeamPageをカスタマイズ、具体例をご紹介 ... 「Proteus カスタム JavaScript & CSS」プラグインを使えば、動作や見栄えの細かなカスタマイズを簡単にできます。

















 I18N ERROR: @tsiskin#footer_RSS_Feed
I18N ERROR: @tsiskin#footer_RSS_Feed