フロー型とストック型の「いいとこ取り」をするには
 ツイッターやLINEが人々の間に浸透し、今では多くの社内コミュニケーションツールでフロー型(タイムライン型、時系列型)のデザインが採用されています。社内チャットツールが良い例ですね。誰かの発言(投稿)にすぐ気づけるので、リアルタイムでの会話に向いています。反面、重要な投稿であっても時間が経つと流れていってしまうため、蓄積された情報の活用には不向きです。また、複数の別々の話が同時に進行すると誰がどの発言に対してコメントしているのかが分かりにくくなりますし、自分には関係の無い会話まで目に入ってくるので煩わしく感じることもあるでしょう。
ツイッターやLINEが人々の間に浸透し、今では多くの社内コミュニケーションツールでフロー型(タイムライン型、時系列型)のデザインが採用されています。社内チャットツールが良い例ですね。誰かの発言(投稿)にすぐ気づけるので、リアルタイムでの会話に向いています。反面、重要な投稿であっても時間が経つと流れていってしまうため、蓄積された情報の活用には不向きです。また、複数の別々の話が同時に進行すると誰がどの発言に対してコメントしているのかが分かりにくくなりますし、自分には関係の無い会話まで目に入ってくるので煩わしく感じることもあるでしょう。
一方、情報を蓄積していくストック型のツールにはブログやWikiがあります。チャットのようにその場限りで読んで終わるのではなく、繰り返し読んだり引用したりと後から活用しやすいのが特徴です。
フロー型とストック型は、しばしば二者択一のものとして描かれます。たしかに、多くのビジネス向けコミュニケーションツールでは、どちらかのデザインしか選べません。しかし、TeamPageは、フロー型としてもストック型としても使えるように設計されています。
Photo: Better work flow: get organized by Jodimichelle, License: CC BY-SA 2.0
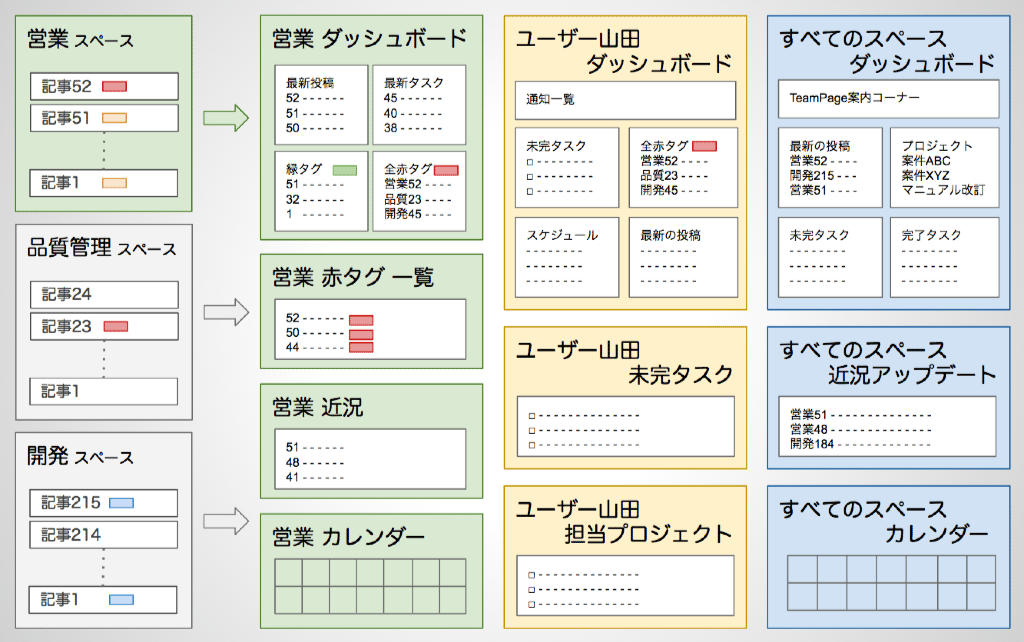
スペースと画面の関係
TeamPageへの投稿は、スペースごとに時系列で保存されます。下図の最左列がスペースの一覧で、各スペースには番号順に記事が保存されています。
左から二番目の列には、スペースごとに用意される「画面」の一例が縦に並んでいます。ダッシュボードは「セクション」と呼ばれる「欄」をいくつも設置でき、セクションごとに記事の集め方を色々と設定できます。「全赤タグ」セクションをご覧ください。「営業」スペースのダッシュボードに「品質管理」や「開発」スペースの投稿が並んでいます。このように、ダッシュボードには、スペースの垣根を越えて情報を集められます。
左から三番目の列は、各ユーザー用の画面(プロフィール ページ)例が縦に並んでいます。ユーザーの閲覧できるすべてのスペースから情報を集め、それをダッシュボード、最新記事一覧、タスク一覧、プロジェクト一覧、カレンダー…などに表示できます。
一番右側の列は、すべてのユーザーが共用する「すべてのスペース」画面の例が縦に並んでいます。これらの画面は、すべてのユーザーが共用しますが、表示される内容は各ユーザーの読み取り権限によって異なります。
それでは、これらの画面をどのように切り替えるかについて、以下、いくつかの例でご紹介します。
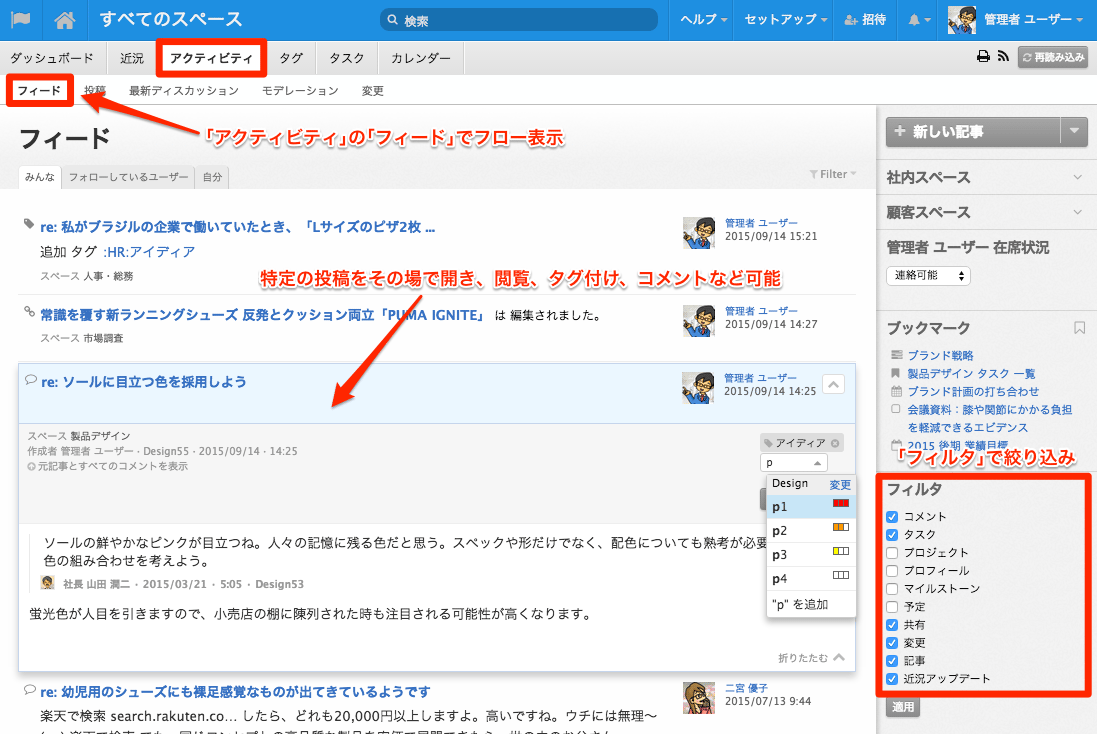
アクティビティでタイムライン表示する
画面上部のタブで、フロー型、カテゴリー型、トピックス型、カレンダー型、ファイルサーバー型…などを切り替えてみましょう。
「アクティビティ」タブの「フィード」サブタブは、標準的なフロー表示をする画面です。時系列で全体をザッと眺めるだけでなく、特定の記事を選択すればその場で詳しい内容を読むことができます。また、「フィルタ」を設定して「余計なもの」を表示しないようにもできます。
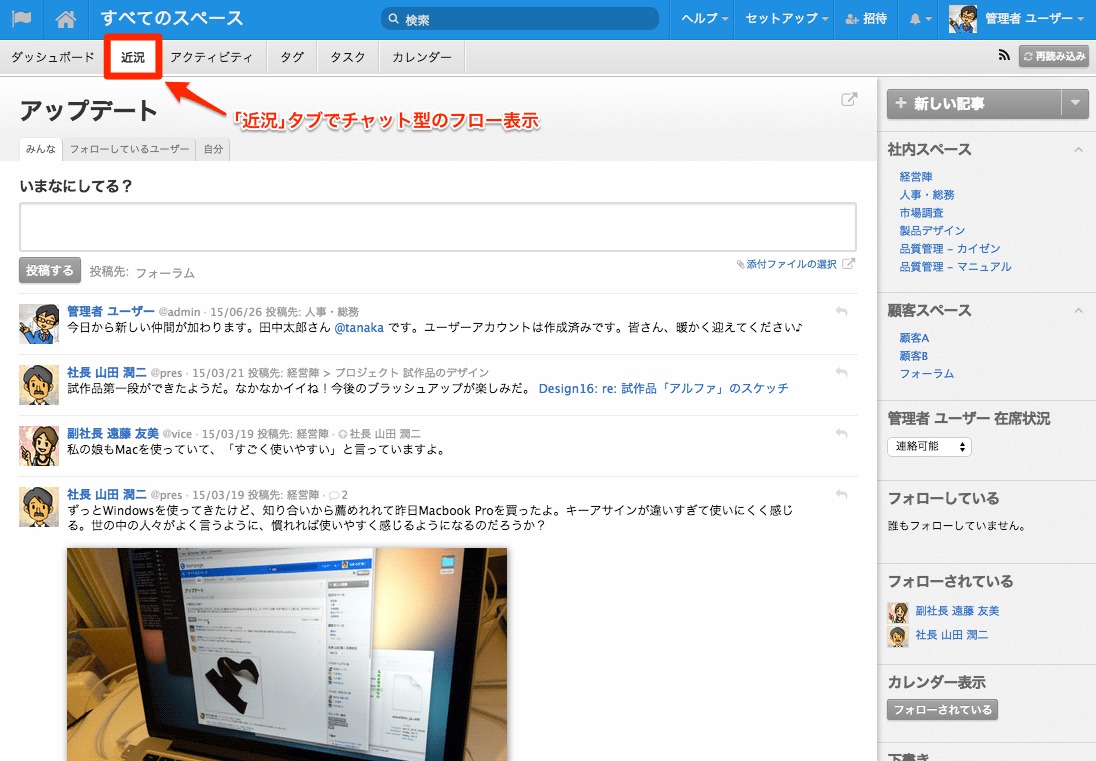
近況アップデートでチャット表示する
チャット的なコミュニケーションを行いたいならば、「近況」タブを選択して近況アップデートを表示しましょう。ドラッグ&ドロップによる添付ファイルや画像の埋め込みにも対応しています。
ダッシュボードでフローとストックを組み合わせる
皆さんは、過去へと流れた情報をどうやって探していますか。多くの方が検索を使っているのではないでしょうか。そんな「検索すれば何とかなるでしょ」派なあなたにもお薦めしたいのが、「ダッシュボード」という、フロー型の最新情報もストック型の過去情報も一覧表示できる便利機能です。
ダッシュボードには、フロー型の最新投稿一覧も、タグ分類も、検索結果も、TeamPageの中からありとあらゆるものを拾い出して新聞紙面のように整理して配置できます。設定された条件で情報が自動的に探し出され、ダッシュボード上にリアルタイムで表示されます。そして、ダッシュボード上でコメント、タグ付け、タスク登録、予定登録など、次のアクションを起こすことができます。
タグ付けでダッシュボードに表示する
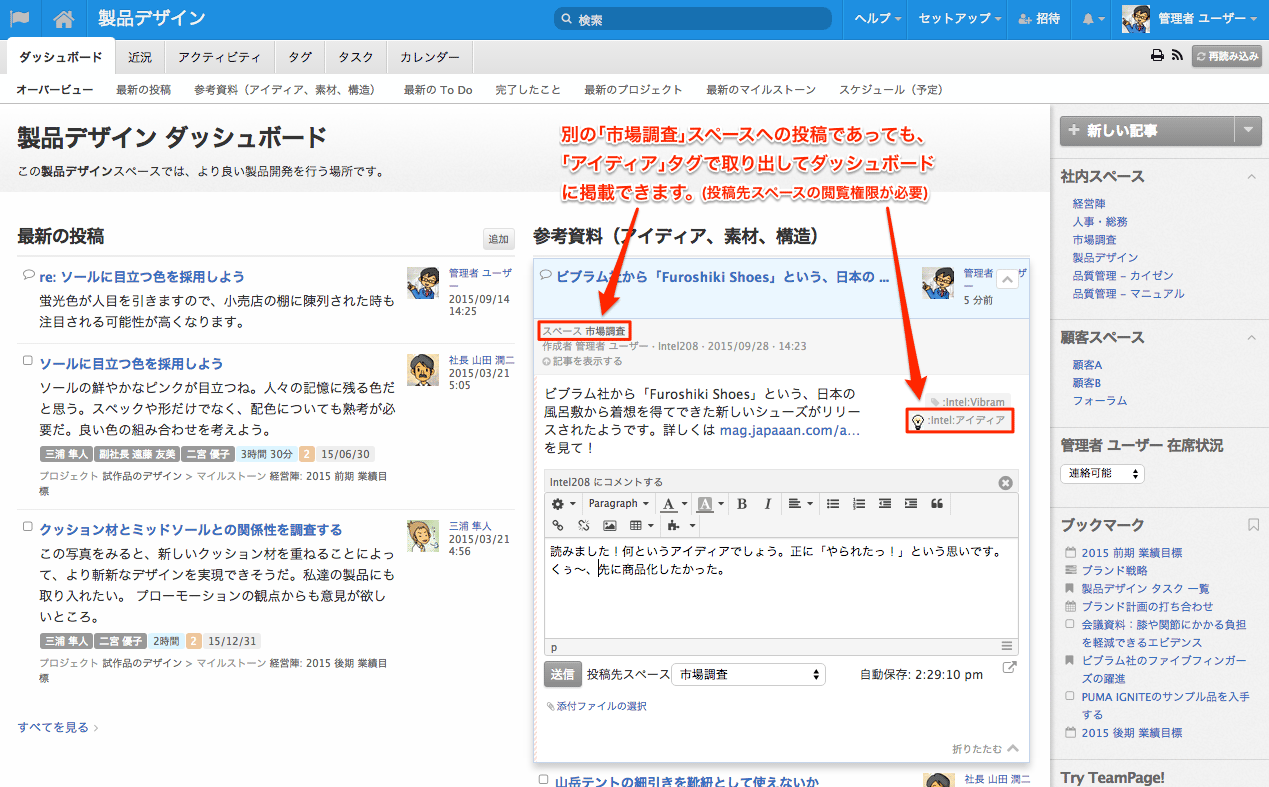
ここで、タグ付けされた投稿をダッシュボードに表示する例をご紹介します。
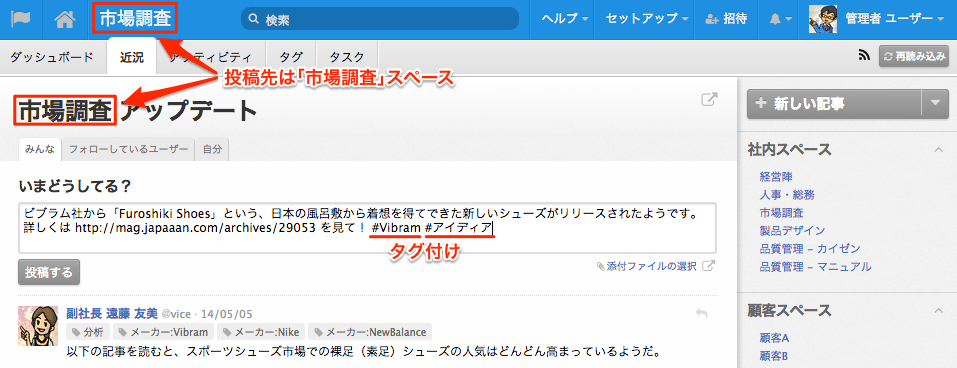
下図では、「市場調査」スペースに、ライバル会社の新製品情報を、「Vibram」(靴のメーカー名)と「アイディア」というタグを付けて近況アップデートで投稿しています。この投稿は「市場調査」スペースに投稿されるので、基本的には「市場調査」チームに宛てた情報です。
「市場調査」スペースに投稿され、「Vibram」と「アイディア」というタグが付いたことがわかります。
一方、「製品デザイン」チームは、広くアイディアを募集するため、すべてのスペースから「アイディア」タグが付いた投稿を集めてダッシュボードに表示しています。
下図は、その「製品デザイン」スペースのダッシュボードです。先ほどの近況は「市場調査」スペースに投稿されたにものですが、「製品デザイン」チームは自分たちのチームのダッシュボード上でいち早くアイディア情報に気づくことができます。
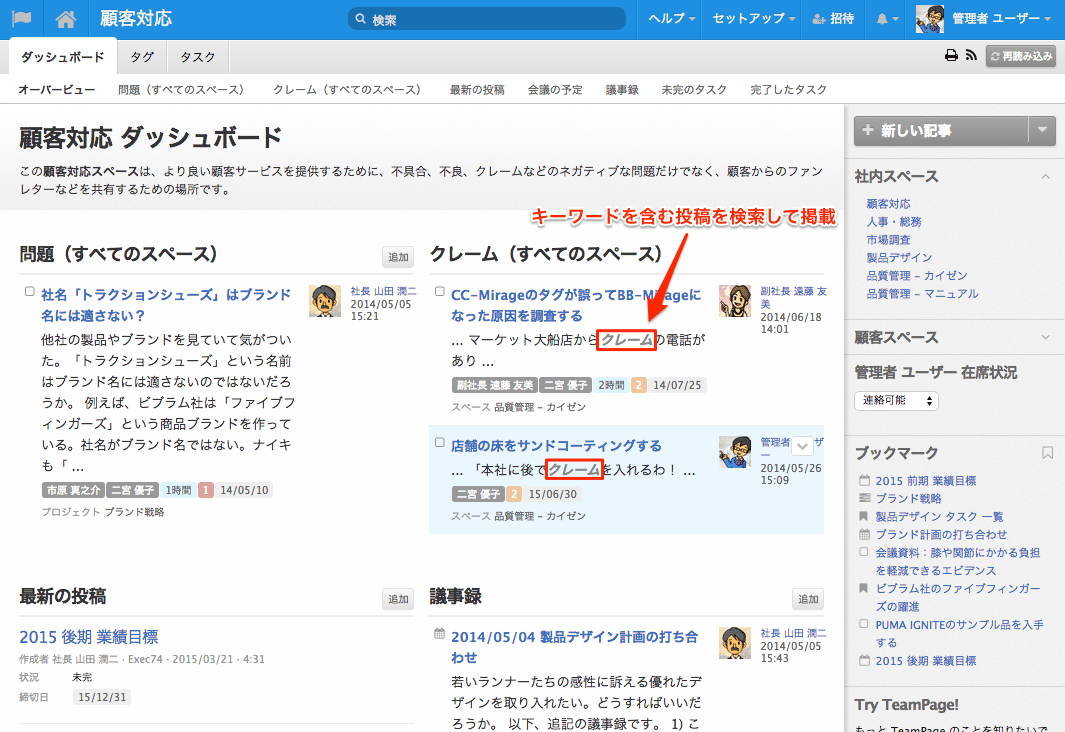
検索キーワードでダッシュボードに表示する
おっと、「タグ付けを忘れたらダッシュボードに表示されないから気づけないでしょ」とツッコミが聞こえてきました。仰るとおりです。タグ付けをルール化しても、なかなか徹底できませんよね。
そんな場合には検索を使ってみましょう。下図は「クレーム」というキーワードで検索し、見つかった投稿をダッシュボードの「クレーム(すべてのスペース)」セクションに表示している例です。
このセクションも、前述の「アイディア」タグの例と同様に、どのスペースへの投稿であっても「クレーム」というキーワードさえあれば表示するように設定されています(ただし、投稿先スペースの閲覧権限が必要)。タグや投稿の種類など追加条件を設定できますので、例えば、「クレーム」というキーワードが含まれた日報の中から部下の投稿だけを表示することも可能です。
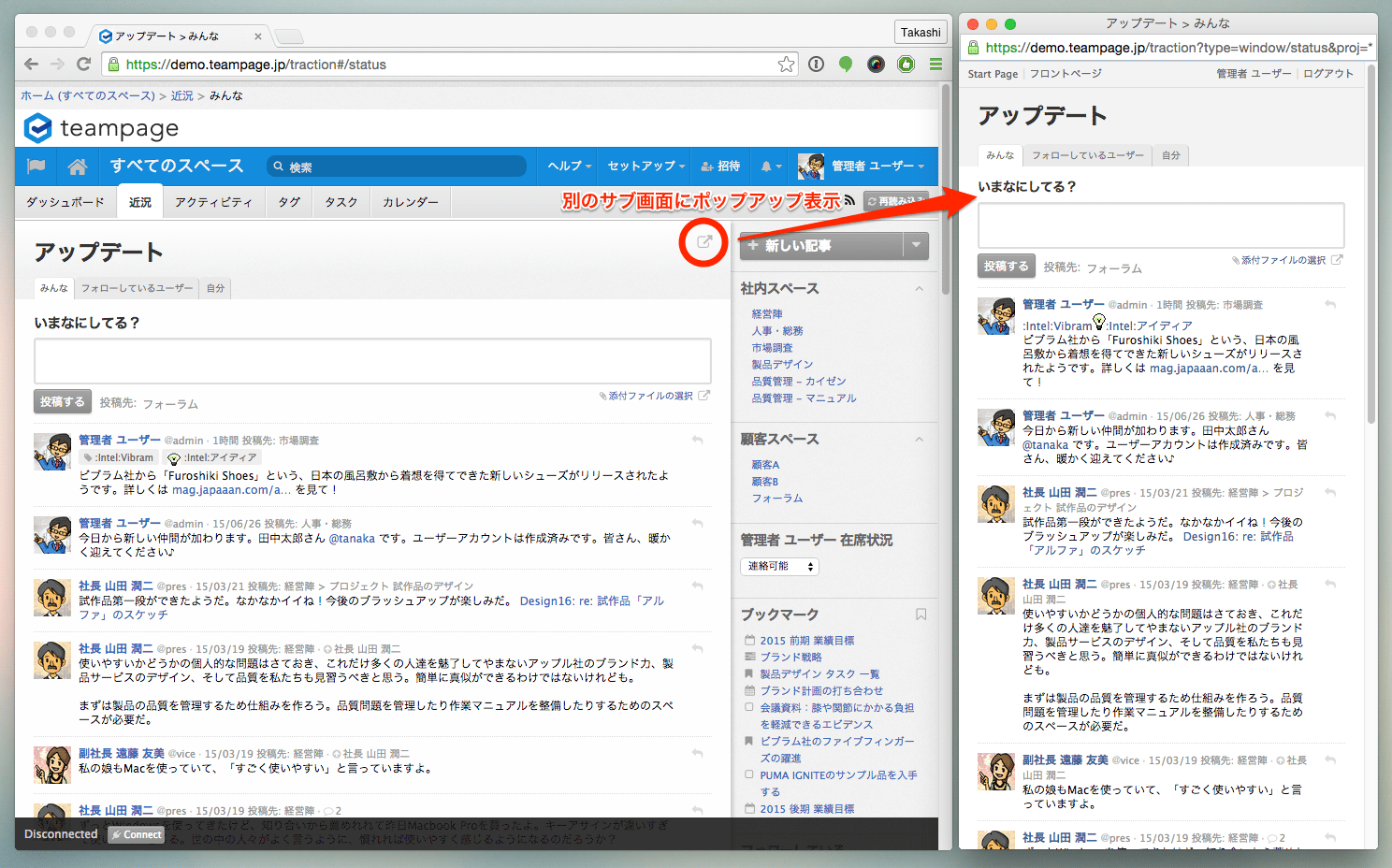
画面を並べてフローとストックを組み合わせる
最後に、「近況アップデート」をサブ画面にポップアップ表示する例を紹介します。「近況アップデート」タブを開き、右上のアイコンをクリックすると、近況アップデートの画面がサブ画面としてポップアップ表示されます。サブ画面をメイン画面の横に並べておけば、メイン画面で他の仕事(例えばタスク管理)をしていても、サブ画面で常にチームメンバーの状況に気を配ることができます。
ただ、画面が狭いと使いにくいのが難点ですね…。私も1920x1200ピクセルの24インチ液晶モニターに買い換えてからこの方法を使うようになりました。
まとめ
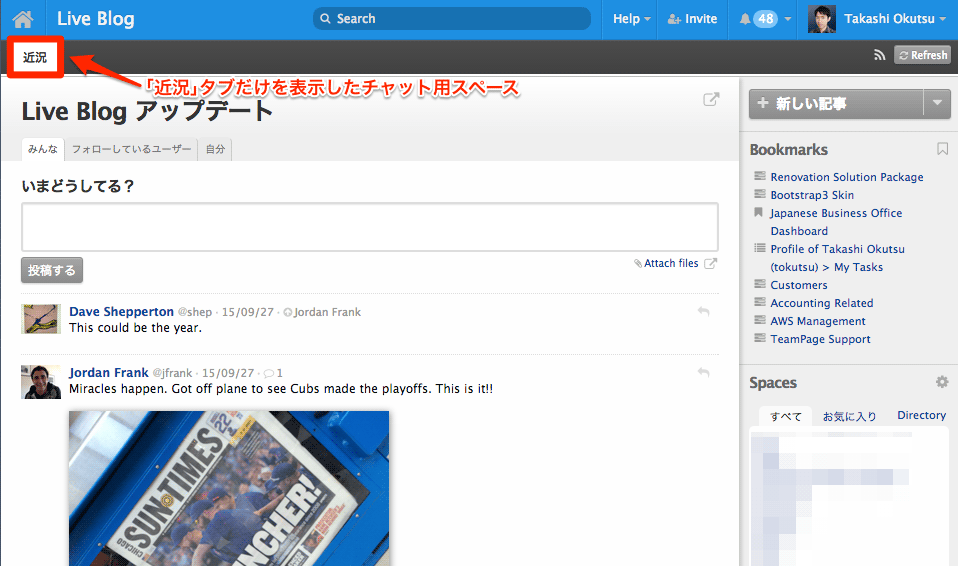
いかがでしょうか。TeamPageなら、「最新情報を素早くチェックできてシンプルな使い勝手のフロー型にしようか、それとも過去の資産を再活用しやすいストック型を選ぶべきか?」と悩む心配はありません。仕事の目的に合わせてタブを切り替えたり、チームに合わせて表示するタブを選ぶだけです。
例えば、チャット型の画面でシンプルにコミュニケーションしたい場合は、下図のように表示するタブを「近況」だけにしてしまうのも一案です。
TeamPageでは、フロー型の近況アップデートを含めて、あらゆる投稿や変更が時系列に蓄積され、次の活用の機会を待っています。何しろ、TeamPageは、「出来事を後から変更できない方法で時間順に記録しておく」「記録を最初の状態のまま保存しておき、なおかつ後で統合・整理して使用できる」(ダグラス=エンゲルバート氏)という思想を元に設計されているのですから、ストック型の情報活用は得意中の得意です。
あなたもTeamPageでフロー型とストック型の「いいとこ取り」を始めてみませんか。
関連記事
ダッシュボード ... リアルタイム壁新聞「ダッシュボード」機能の簡単な紹介です。
セクション ... ダッシュボードに掲載する「○○コーナー」を「セクション」と呼びます。そのセクションの多彩な使い方を紹介します。
近況アップデート ... 近況アップデート機能の簡単な紹介です。
近況アップデートのタグ表示 プラグイン ... 近況アップデートのタグを表示するプラグインです。
タグでたぐり寄せる!? ... タグの用途はカテゴライズ(分類)だけではありません。スペースの垣根を越えて公開範囲を広げられます。
リンクや編集の仕組みからハイパーテキストとジャーナルの設計を解く ... 時系列に情報を追加・蓄積していくTeamPageのジャーナルの歴史や設計思想を解説しています。
ソーシャルグラフ、インタレストグラフ、そしてワークグラフ ... TeamPageの「ソーシャルグラフ」のモデルを使って、業務の効率化や他システムとの連携について紹介します。
チーム作業を効率化するポイントは「情報を散在させず、1箇所にまとめる」こと ... 社内の情報共有を進めるには、必要な情報がすばやく一箇所で得られることが大切です。カスタマイズの自由度の高いダッシュボードやその他の機能で、使いやすい情報共有環境を作りましょう。









 I18N ERROR: @tsiskin#footer_RSS_Feed
I18N ERROR: @tsiskin#footer_RSS_Feed