「灰色の枠メニュー」って何?目立たせて記事や段落への操作をしやすくする方法
 TeamPage では細かなコミュニケーションを可能にするため、記事だけではなく段落ごとにもコメント、タスク登録、スケジュール登録、タグ付けなどができるようになっています。
TeamPage では細かなコミュニケーションを可能にするため、記事だけではなく段落ごとにもコメント、タスク登録、スケジュール登録、タグ付けなどができるようになっています。
その鍵となるのが「灰色の枠メニュー」です。これは「どの段落に対してコメントするのか」を示してくれるナビゲーションなのですが、薄い灰色をしているため、目立たず、気が付きにくいのが欠点です。
この「灰色の枠メニュー」を赤くして目立たせるカスタマイズ方法をご紹介します。
Image: Two Red Windows by Garry KnightFollow, Attribution 2.0 Generic (CC BY 2.0)
段落ごとにコメントってどういうこと?
記事全体へのコメントだけでは話が混線することがある
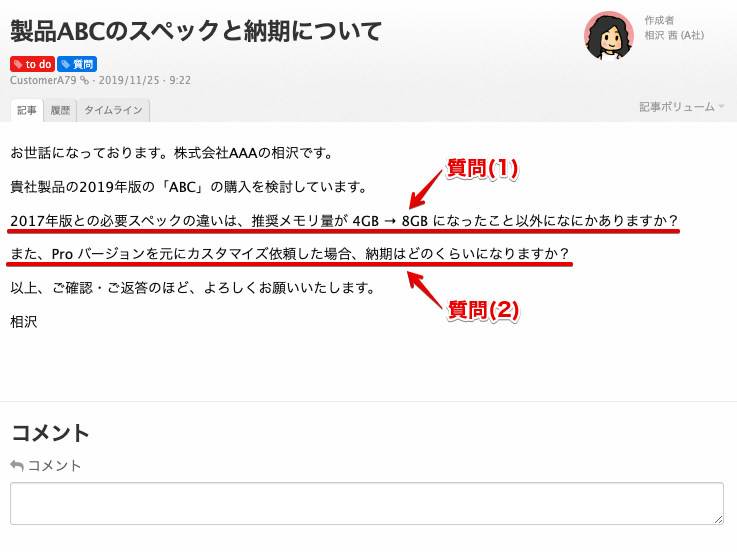
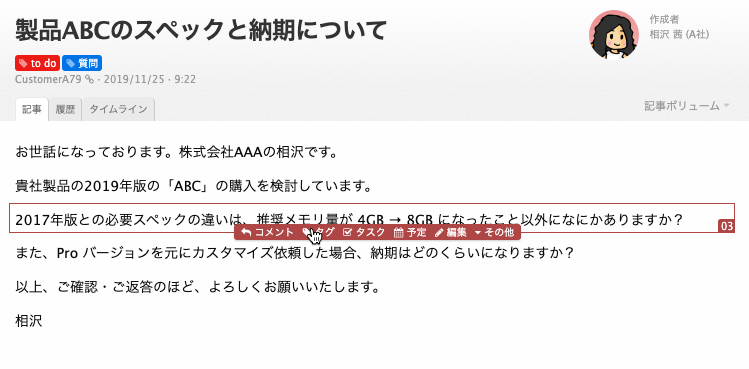
例えば、下図のように、お客様からの一通のメッセージの中に複数の質問(話題)が含まれていることがよくありますよね。
下図の例では (1) スペックの違いは何ですか? と (2) 納期はどのくらいですか? の 2 つの質問が含まれています。
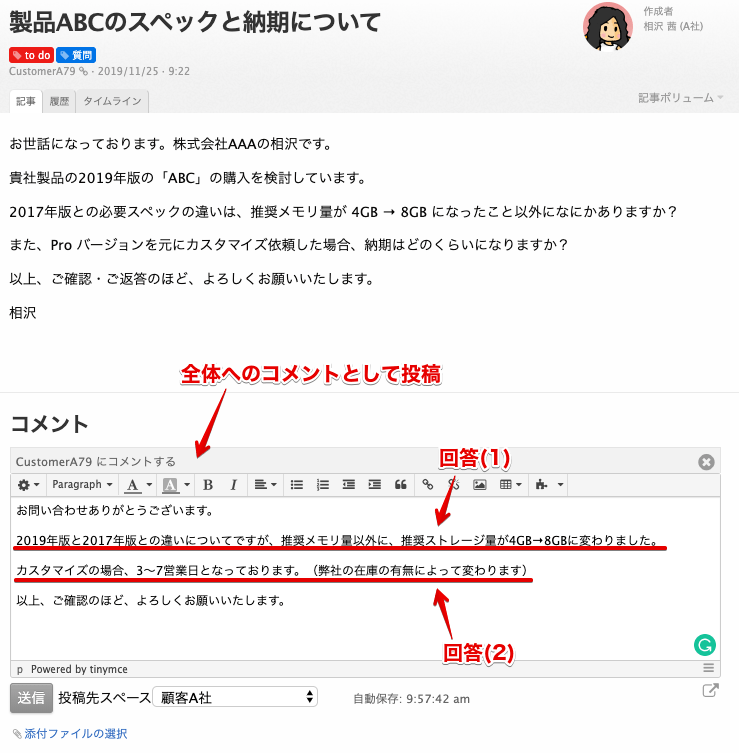
下部の「コメント」欄から全体へのコメントを投稿することができますが、(1) のスペックについてと (2) の納期についての話が混在してしまいます。
例えば、(1) の話をしばらく進めた後に (2) の話になり、また後から (1) の話に戻る…のようなやり取りが続くと、(1) と (2) の話題の混線が発生しがちです。
適切な段落にコメントすると混線を防げる
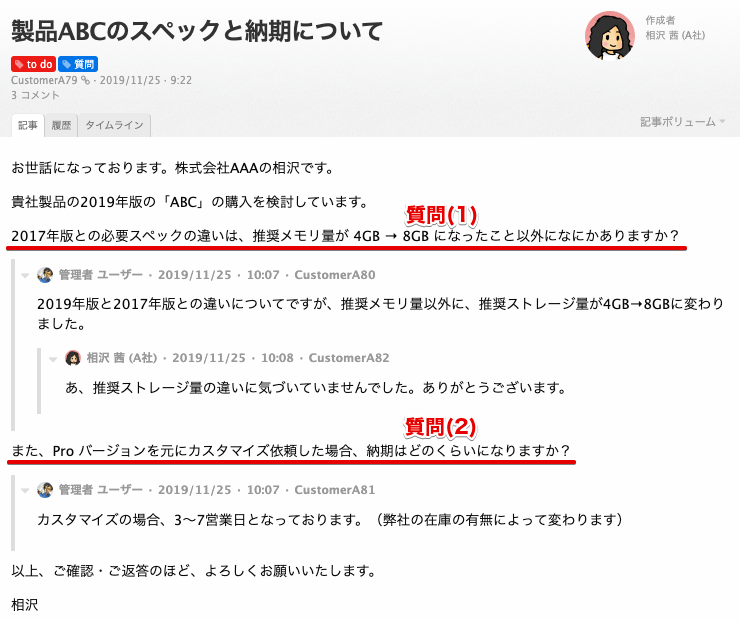
下図では、質問 (1) と (2) のそれぞれの段落にコメントで回答した例です。適切な場所にピンポイントでコメントができます。
「灰色の枠メニュー」って何?
前置きが長くなりました。
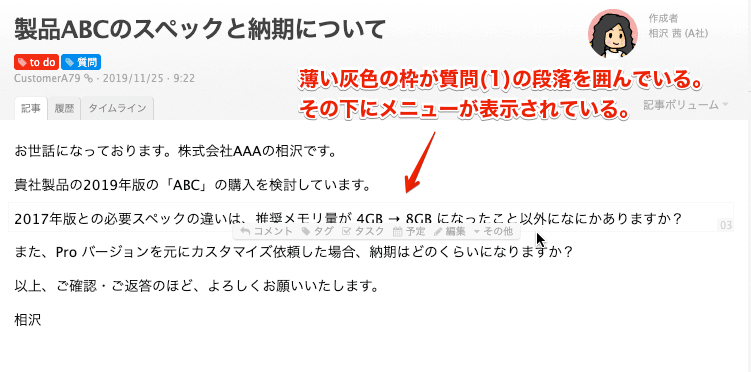
段落に対してコメントするには、「今から私はこの段落に対して何か操作しますよ」と目的の段落を指定する必要があります。
それを行うためのメニューが、「灰色の枠メニュー」です。目的の段落の上にマウスカーソルを移動させると、薄い灰色の枠と小さなメニューが表示されます。
この状態からメニューをクリックして(または枠内を右クリックして)コメント、タスク登録、スケジュール登録、タグ付けなどを行うのですが…いかんせん、灰色が薄くてわかりにくい!(と TeamPage の関係者である私も思います。はい。)
色を変更する方法
スタイルシートを追記
そこで、この薄い灰色を変更してメニューをもっと目立たせることにしましょう。
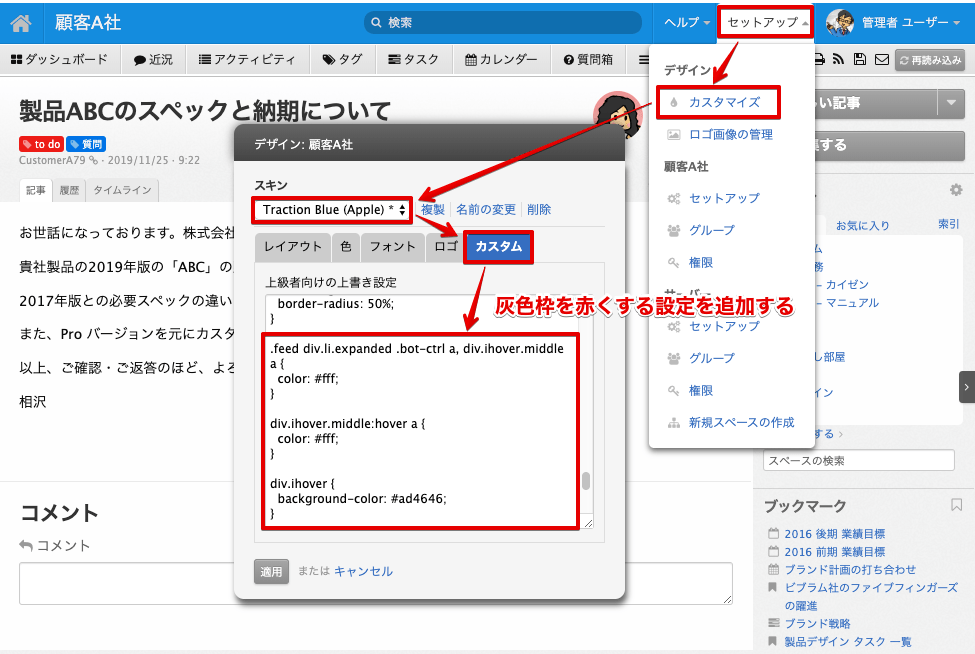
画面上の色は、[セットアップ] > [カスタマイズ] メニューからスタイルシート (CSS) を使って簡単に変更できます。
変更を加えるスキン設定を選択し、[カスタム] タブの [上級者向けの上書き設定] 欄に下記のスタイルシートを追記し、ダイアログ下部の [適用] ボタンをクリックします。
.feed div.li.expanded .bot-ctrl a, div.ihover.middle a {
color: #fff;
}
div.ihover.middle:hover a {
color: #fff;
}
div.ihover {
background-color: #ad4646;
}
div.ihover i {
color: #fff;
}
div.ihover.itemid div {
background-color: #ad4646;
color: #fff;
}
div.ihover a:hover i {
color: #fff;
}
動作チェック
じゃじゃん!
枠メニューが赤くなり、これで「今から私はこの段落に対して何か操作しますよ」の対象が明確になりました。
まとめ
以上のように、TeamPage は段落ごとにもアクションを登録し、柔軟なコミュニケーションができるように設計されています。しかし、そのナビゲーション(灰色枠メニュー)が見つけにくいのです。
今回は、この見た目上の欠点を改善する方法をご紹介しました。
皆様のお使いの TeamPage にも適用して、コミュニケーションの改善に役立てていただけたら嬉しく思います。
関連記事
ディスカッションの混線を防止するコミュニケーション整理術 ... TeamPage では、あらゆる投稿にコメント、子コメント、孫コメント…とツリー構造の階層的なコメントができるように設計されています。ツリー構造なので、話題が分かれたときの混乱を抑制できます。
チーム作業を効率化するポイントは「情報を散在させず、1箇所にまとめる」こと ... 社内の情報共有を進めるには、必要な情報がすばやく一箇所で得られることが大切です。カスタマイズの自由度の高いダッシュボードやその他の機能で、使いやすい情報共有環境を作りましょう。
会議の「次にやること」も一ヶ所で管理して議事録をもっと活用する方法 ... TeamPage の「アクティブ議事録」では、議事録へのコメント追加だけでなく、付箋の追加、進捗を共有、タスク (To Do) や予定の計画や実行が可能です。議事録の一ヶ所で、場所を移さずに「次のアクション」を実行できます。
フロー型とストック型の「いいとこ取り」をするには ... リアルタイムの会話に向いているとされる「フロー型」のツール。繰り返し読んだり引用したりと後から活用しやすいとされる「ストック型」のツール。TeamPage は、どちらでも使えるように設計されています。
ソーシャルグラフ、インタレストグラフ、そしてワークグラフ ... TeamPageの「ソーシャルグラフ」のモデルを使って、業務の効率化や他システムとの連携について紹介します。






 I18N ERROR: @tsiskin#footer_RSS_Feed
I18N ERROR: @tsiskin#footer_RSS_Feed